Текстовый блок - База знаний Modus

Текстовый блок представляет из себя компонент, внутри которого можно отобразить текст.
Для этого выберите пиктограмму «Блок текстовый».

Работа с текстом
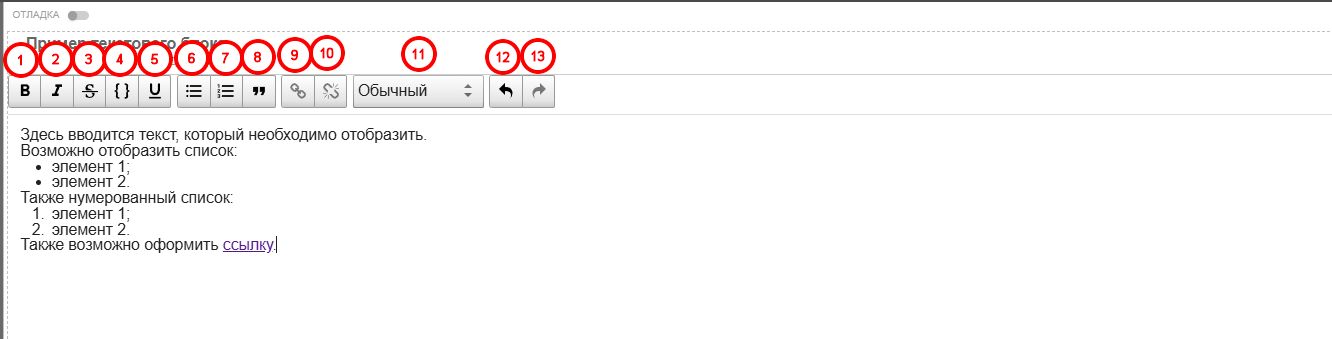
Введите необходимый текст. Реализованы следующие возможности для работы с текстом:

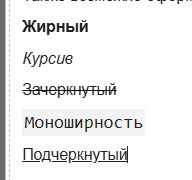
- «Жирный» (элемент 1) — при выборе данного параметра выделенный текст станет жирным;
- «Курсив» (элемент 2) — при выборе данного параметра выделенный текст станет курсивным (наклонный шрифт);
- «Зачёркнутый» (элемент 3) — при выборе данного параметра выделенный текст станет зачеркнутым;
- «Моноширный» (элемент 4) — при выборе данного параметра выделенный текст станет моноширным (шрифт, в котором все знаки имеют одинаковую ширину);
- «Подчеркнутый» (элемент 5) — при выборе данного параметра выделенный текст станет подчеркнутым;

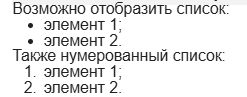
- «Список» (элемент 6) — при выборе данного параметра выделенный текст оформится в виде списка;
- «Нумерованный список» (элемент 7) — при выборе данного параметра выделенный текст оформится в виде нумерованного списка;

- «Блок с отступом» (элемент 8) — при нажатии на параметр у текста будет отступ;
- «Link» (элемент 9) — до выделения текста кнопка неактивна. При выделении текста и нажатии на кнопку отобразиться поле для ввода ссылки и два поля для установки галочки:

- «Open link in new tab» — при установке галочки ссылка будет открываться на новой вкладке;
- «No follow» — включенная опция предназначена для поисковых систем: оно указывает их роботам, что гиперссылку не нужно сканировать (переходить по ней).
- «Remove Link» (элемент 10) — при выделении ссылки данная кнопка станет активной. При нажатии на кнопку ссылка из текста удалится;
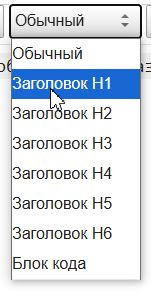
- стиль форматирования (элемент 11) — выделите текст и выберите стиль форматирования:

- «Обычный» — обычный текст;
- «Заголовок H1-H6» — заголовки 1-6 уровня;
- «Блок кода» — стиль для блока кода.
- «Undo» (элемент 12) — кнопка отмены действия;
- «Redo» (элемент 13) — кнопка для возврата отмененного действия.
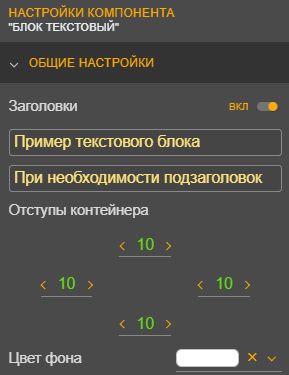
Раздел «Общие настройки»
Заполните поля в разделе:

- «Заголовки» — заполните поле заголовка и при необходимости подзаголовка;
- «Отступы контейнера» — установите значения отступа контейнера слева, сверху, справа и снизу;
- «Цвет фона» — выберите цвет фона компонента.
