Применение стилей CSS в дизайне дашбордов - База знаний Modus
В некоторых случаях необходимо изменить внешний вид дашборда или некоторых его компонентов, не изменяя всей темы оформления. Один из вариантов для решения такой задачи — использовать функционал стилей CSS. С оcновной статьей про использование стилей CSS на портале можно ознакомиться в разделе «Оформление отчетов при помощи CSS».
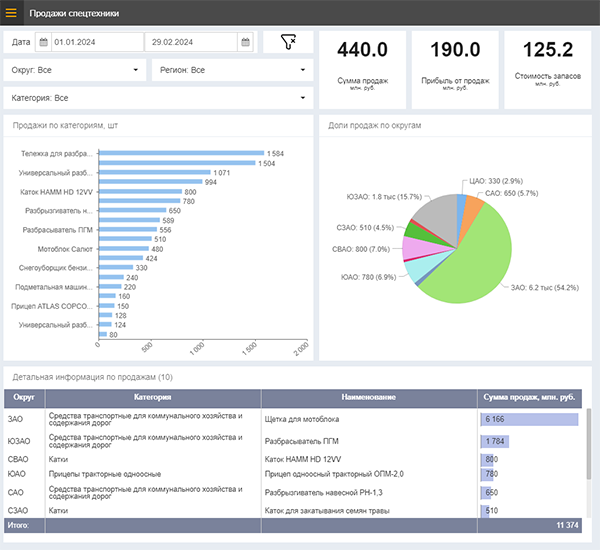
Рассмотрим на примерах, как можно улучшить дашборд «Продажи спецтехники».

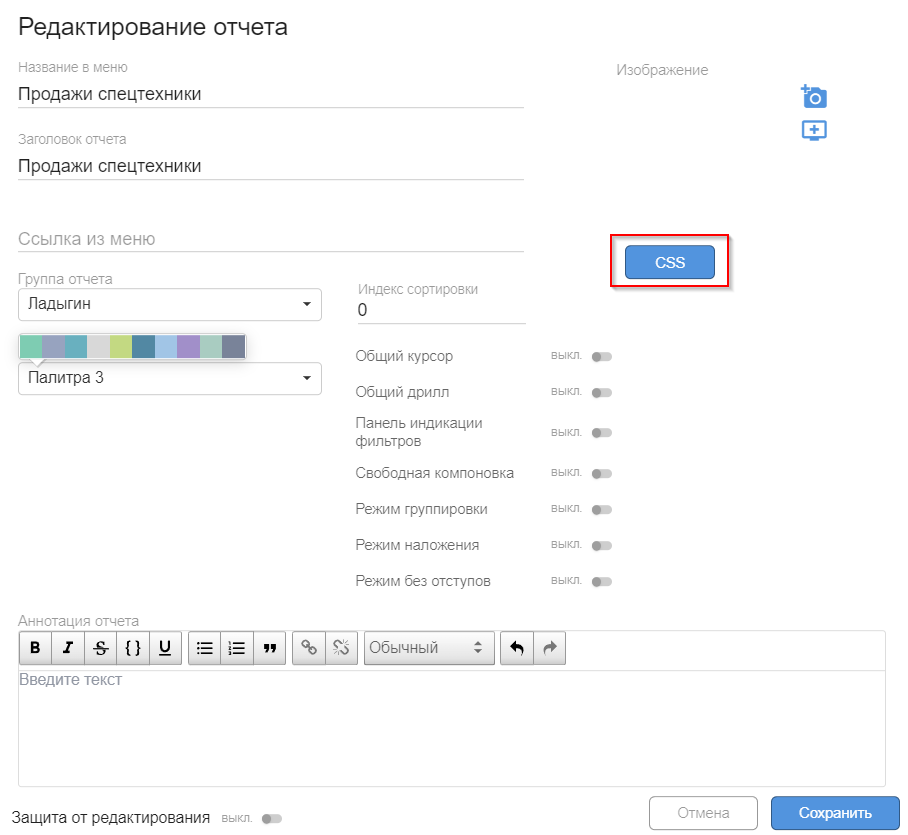
В режиме конструктора нажмите на кнопку редактирования отчета ![]()
Откроется диалоговое окно «Редактирование отчета». Нажмите на кнопку «CSS»:

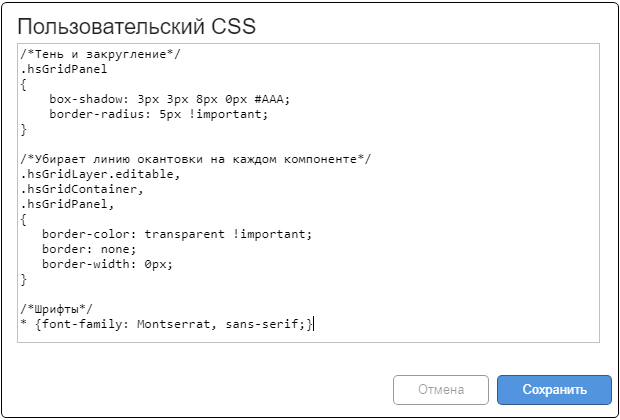
Следующий код следует вставить в диалоговом окне «Пользовательский CSS»:
/*Тень и закругление*/
.hsGridPanel
{
box-shadow: 3px 3px 8px 0px #AAA;
border-radius: 5px !important;
}
/*Убирает линию окантовки на каждом компоненте*/
.hsGridLayer.editable,
.hsGridContainer,
.hsGridPanel,
{
border-color: transparent !important;
border: none;
border-width: 0px;
}
/*Шрифты*/
* {font-family: Montserrat, sans-serif;}
Затем нажмите на кнопку «Сохранить» и выйдите из режима редактирования отчета.
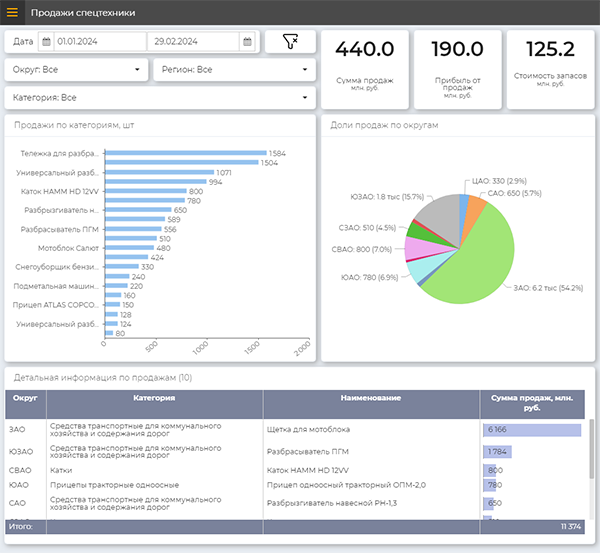
Внешний вид отчета сильно изменится: элементы приобретут тень и скругленные углы, изменится шрифт. Появится эффект «парения» и изящности.

В тексте кода предусмотрены:
- комментарии с названиями элементов, которым придается новый стиль. Комментарии помогают ориентироваться в коде и отделены символами
/*и*/; - наименования селекторов (
.hsGridPanelи др.); - свойства селекторов, указанные в фигурных скобках
{}.
Для углов визуальных элементов заданы скругленные углы радиусом 5px, тень серого цвета (#AAA) с определенными габаритами в px.
Добавим следующий код:
/*Скругленные углы, цвет шапки для таблиц*/
.hs-table__resizable-container th {
border-radius: 12px;
border: 2px solid;
background-color: #0261DF;
}
/*Цвет итогов таблицы*/
.hs-table__resizable-container .sub-all-row td {
background-color: #0261DF !important;
}
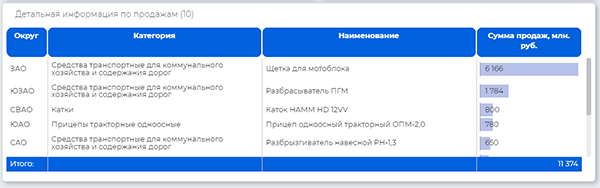
Он создаст отступы между ячейками (border: 2px solid), округлит углы таблиц (border-radius: 12px), а цвет шапки и итогов каждой таблицы — сделает синим (background-color: #0261DF).
Можно полностью скрыть шапку таблицы следующим кодом:
/*Удалить шапку таблицы*/
.hsGridPanel table thead th {
height: 0 !important;
padding: 0;
margin: 0;
border: none;
}
.hsGridPanel table thead {
height: 0 !important;
padding: 0;
overflow: hidden;
}
.hsGridPanel table tbody {
overflow:hidden !important;
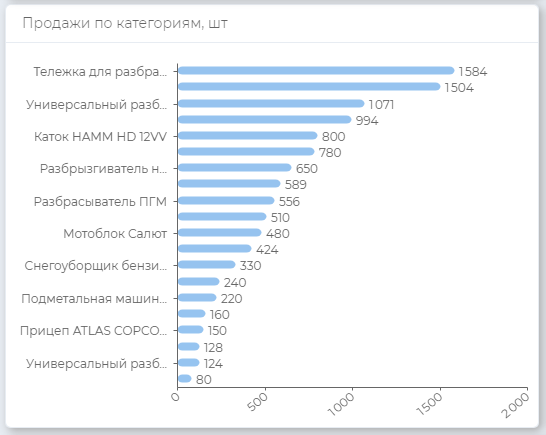
}Код для изменения гистограммы:
/*Скругленные углы элементов гистограммы*/
.amcharts-graph-column rect
{
rx: 5 !important;
ry: 5 !important;
}В итоге, станут скругленными и элементы гистограммы.

Существует возможность изменения цвета заголовка дашборда:
/* стилизация хедера */
.hsLogo {
background-color: #0054C2 !important;
display: flex;
flex-direction: column;
justify-content: center;
}
.hsHeaderContainer {
background-color: #0261DF !important;
}
.options {
background-color: #0261DF !important;
}В результате, изменится шапка отчета.
![]()
Шапку отчета можно полностью убрать с помощью кода:
.hsHeader__report {
display: none !important;
}Вместе с шапкой отчета исчезнут кнопки режима конструктора, выгрузки компонентов дашборда, работы с фильтрами. Из отчета нельзя будет выйти в другие разделы Аналитического портала с помощью меню.
Чтобы вернуть эти возможности, в Аналитическом портале потребуется перейти в «Настройки» → «Отчеты», в списке отчетов найти нужный и нажать кнопку редактирования (карандаш). Появится окно «Редактирование отчета», нажмите на кнопку «CSS» и удалите приведенный выше фрагмент кода, после чего сохраните изменения.
