Автозаполнение ФВД с помощью JavaScript - База знаний Modus
Автозаполнение полей ФВД — это настройка, где с помощью добавления кода JavaScript реализуется логика и правила автоматического заполнения данных в полях формы ввода данных (ФВД). В текущей реализации автозаполнение доступно для текстовых полей и полей ввода дат.
Настройка автозаполнения полей ФВД может быть полезна для упрощения и ускорения работы с формами. Например:
- можно настроить автоматическое заполнение поля «Регион» на основе организации, указанной в настройках пользователя;
- при создании или изменении записи в ФВД можно автоматически заполнять поле «Автор» данными пользователя, работающего с формой.
Это снижает вероятность ошибок и экономит время при вводе данных.
Пример функции для автозаполнения поля ФВД.
/**
* Функция-шаблонизатор для компонента типа HsTextField, которая определяет, как будут выглядеть данные для автозаполнения в поле.
* @param {{
* name: string,
* surname: string,
* [key: string]: any
* }} userData - Объект с данными пользователя, содержащий как минимум поля `name` и `surname`.
* @returns {string} Строка, содержащая имя и фамилию пользователя.
*/
const fillTextField = (userData) => {
return `${userData?.name} ${userData?.surname}`;
};
/**
* Функция-шаблонизатор для компонента типа HsDateField, которая определяет, как будут выглядеть данные для автозаполнения в поле.
* @returns {Date} Текущая дата.
*/
const fillDate = () => {
return new Date();
};
/**
* Функция, которая извлекает данные пользователя для автозаполнения.
* @param {*} state - Состояние приложения, из которого извлекаются данные пользователя.
* @returns {Object} Объект с данными пользователя или пустой объект, если данные отсутствуют.
*/
const getUserData = (state) => {
return state.user.data ?? {};
};
/**
* Описание правил, определяющих, какая функция будет вызвана в зависимости от типа компонента.
* - Если тип компонента `component.type` равен `HsDateField`, выполняется условие в блоке `case 'HsDateField'`.
* - Если тип компонента `component.type` равен `HsTextField`, выполняется условие в блоке `case 'HsTextField'`.
* - Во всех остальных случаях выполняется блок `default`.
*/
switch (component.type) {
case 'HsDateField':
return isInit ? fillDate() : '01.01.01';
case 'HsTextField':
const fieldType = getFieldType(tables.fieldTypes, field.form_field_type_id);
return fieldType === 'string' ?
(isInit ? fillTextField(getUserData(state)) : 'Другое значение') :
null;
default:
return null;
}При открытии окна для добавления функции автозаполнения пользователь не будет видеть само определения функции, ему доступно только «тело». В коде выше switch/case — это «тело» функции.
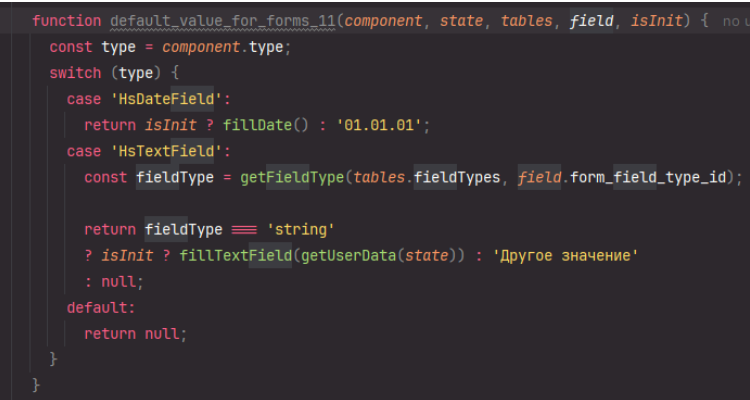
На рисунке ниже представлена полная функция и из ее определения видно, что пользователь внутри функции имеет доступ к таким данным как:

- component — это текущий компонент к которому будет добавлена функция автозаполнения. Пример в switch/case — это HsDateField или HsTextField;
- state — полное состояние (стор) приложения;
- tables — объект, предоставляющий доступ ко всем таблицам с данными в системе;
- field — ID конкретного поля компонента, к которому подключена функция;
- isInit — флаг, определяющий контекст вызова:
isInit === trueпри добавлении новой записи,isInit === falseпри редактировании существующей.
Используя эти данные внутри функции можно вставлять необходимые значения в соответствующие поля в зависимости от их типа.
Примечание — если в теле функции автозаполнения допущена синтаксическая ошибка, это может привести к невозможности загрузки интерфейса форм ввода данных — пользователь увидит «белый экран» или сообщение об ошибке. Чтобы ее исправить, необходимо перейти в режим без автозаполнения (этот режим отключает функционал в приложении), и удалить «сломанную функцию». Для этого:
- Вручную перейти по специальному URL, добавив к адресу вашего портала параметр
?without=autofill. Это временно отключит весь функционал автозаполнения для форм. Полный URL будет выглядеть так: https://[ваш_адрес_портала]/fvd/?without=autofill - В открывшемся интерфейсе найдите и удалите «сломанную» функцию.
- Обновите страницу без параметра
?without=autofill, чтобы вернуться в обычный режим работы.
Настройка автозаполнения
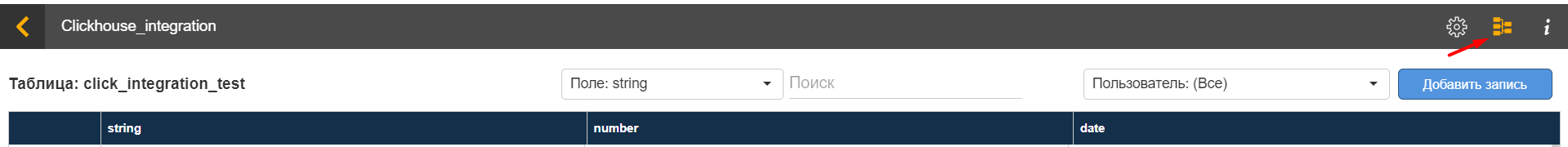
- При открытии формы ввода данных нажмите на кнопку «Добавить функцию».

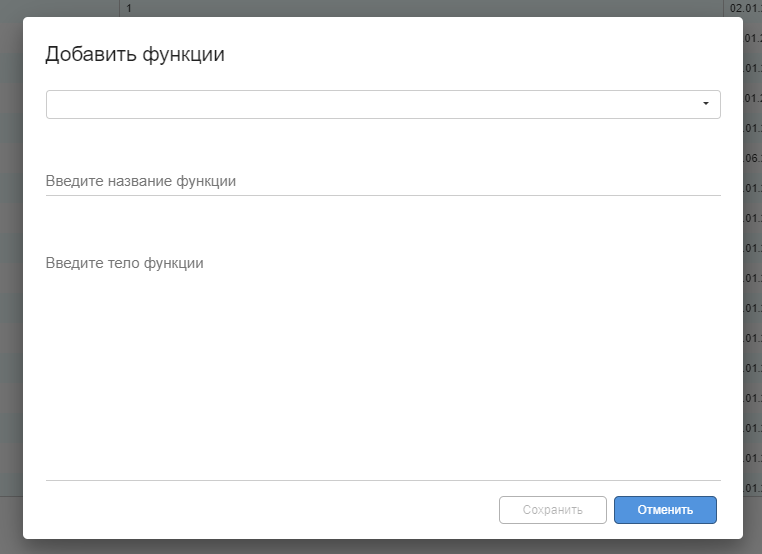
- В открывшемся окне введите название функции и код на языке JavaScript. В теле функции укажите логику обработки данных и возвращаемое значение для обновления поля, включая вспомогательные функции.

- Нажмите «Сохранить» и обновите страницу.
Примечание — рекомендуется редактировать код в отдельном редакторе, потому что встроенное поле не подсвечивает синтаксические ошибки. Если допущена ошибка в запросе, автозаполнение не будет работать.
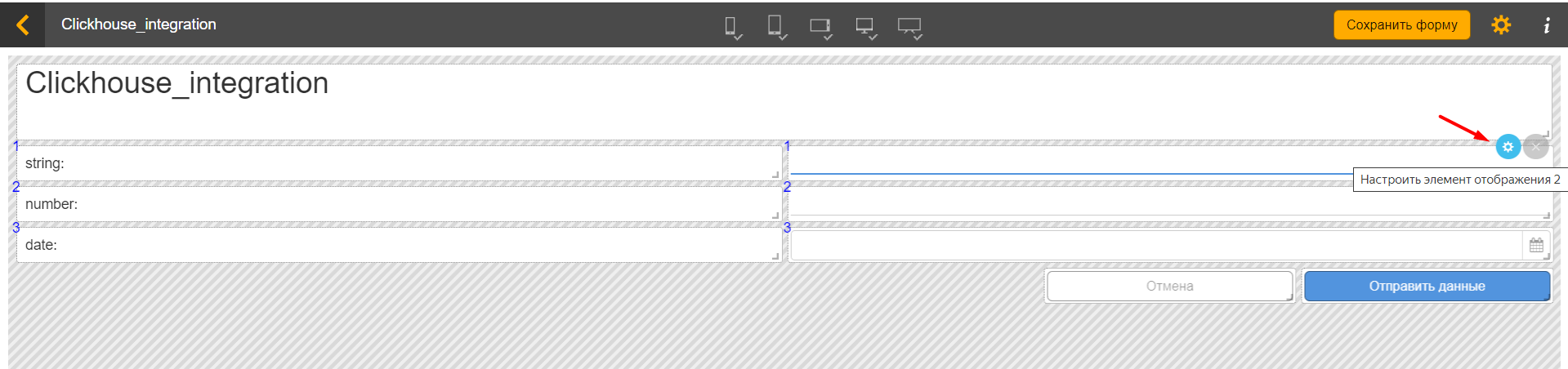
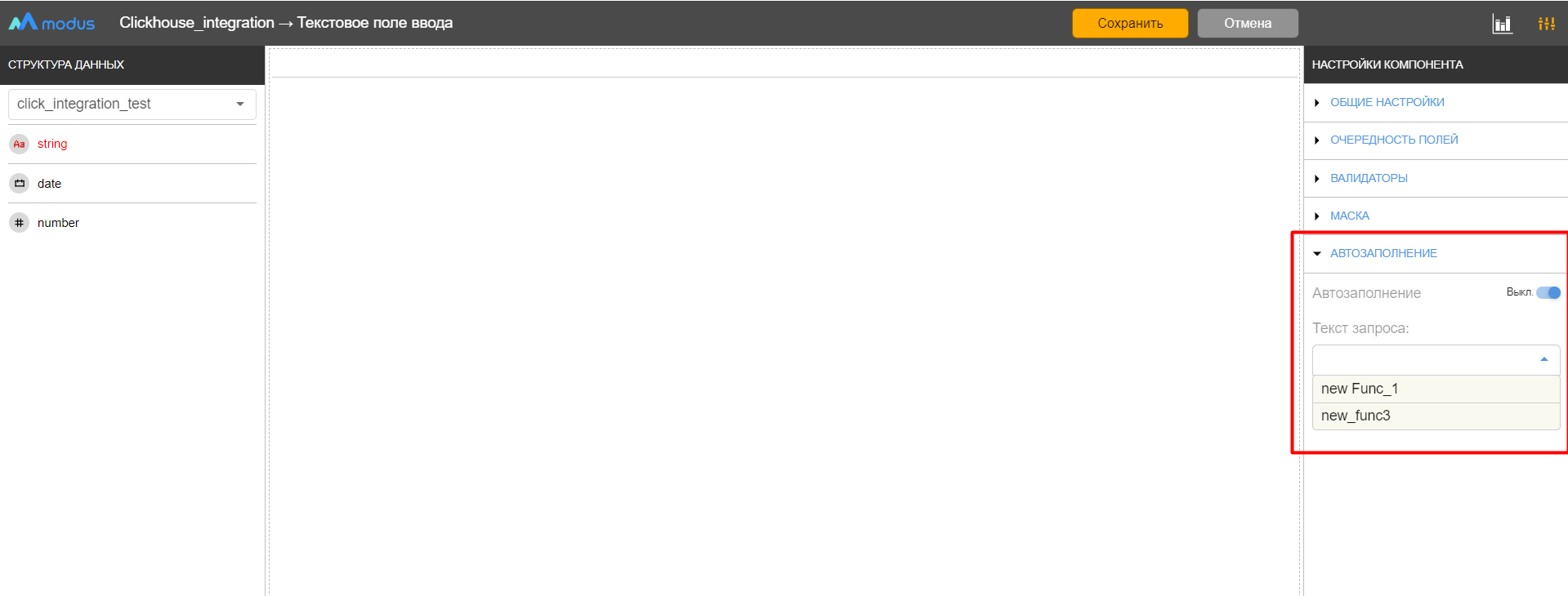
- После сохранения функции перейдите в режим редактирования формы ввода данных.

-
Перейдите в настройки поля ввода.

-
Раскройте раздел «Автозаполнение», включите его и выберите нужную функцию из списка. Сохраните изменения и обновите страницу. Автозаполнение настроено.

Примечание — после добавления/ изменения/ удаления функции обязательно необходимо перезагрузить страницу браузера.
Редактирование функции
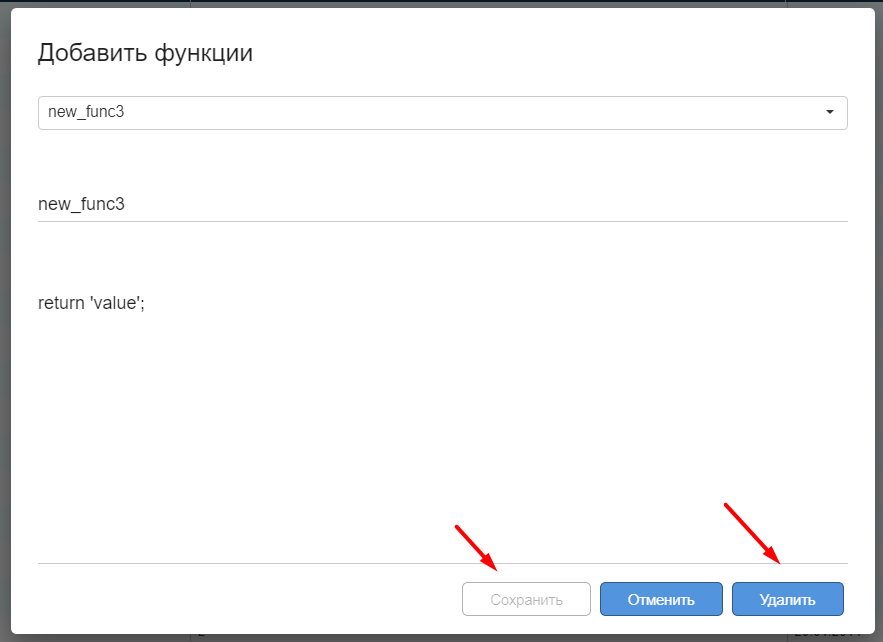
Чтобы отредактировать существующую функцию, выберите нужную функцию, измените текст запроса, нажмите «Сохранить» и обновите страницу.
Если автозаполнение включено, но функция не выбрана, то результат редактирования сохранить не получится, о чем предупредит соответствующее всплывающее окно.
Удаление автозаполнения
Чтобы удалить настройки автозаполнения, нажмите «Удалить» в настройках функции и перезагрузите страницу.

Если удаляемая функция используется в каких-то компонентах, то она будет удалена везде.
