Использование HTML-кода для оформления данных в таблице - База знаний Modus
Основные настройки функциональных возможностей таблицы, см. раздел «Таблица».
Функционал стилизации данных в таблицах позволяет отображать содержимое ячеек с применением HTML-тегов. Если в наборе данных текстовые поля содержат HTML-код, таблица может визуализировать их, отображая стилизованный текст, цветовые акценты и другие элементы оформления для улучшения восприятия данных.

Подготовка данных
Для отображения стилизованных данных необходимо, чтобы в наборе данных содержались текстовые поля, содержащие HTML-теги. Вместо обычного текста эти поля должны включать HTML-код, что позволит таблице корректно визуализировать стилизованные элементы.
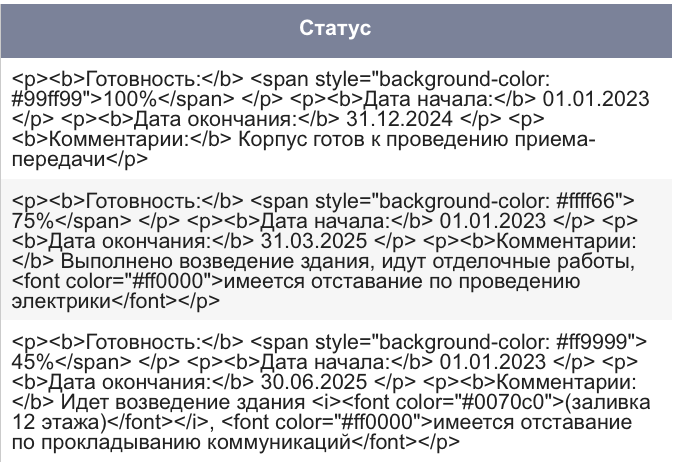
Пример формата данных ячейки таблицы, содержащий HTML-код:
<p><b>Готовность:</b> <span style="background-color: #99ff99">100%</span></p>
<p><b>Дата начала:</b> 01.01.2023</p>
<p><b>Дата окончания:</b> 31.12.2024</p>
<p><b>Комментарии:</b> Корпус готов к проведению приема-передачи</p>Как выглялит колонка таблицы до обработки HTML-тегов:

Настройка таблицы
Для того чтобы HTML-теги корректно интерпретировались и отображались в таблице, необходимо выполнить следующие шаги:

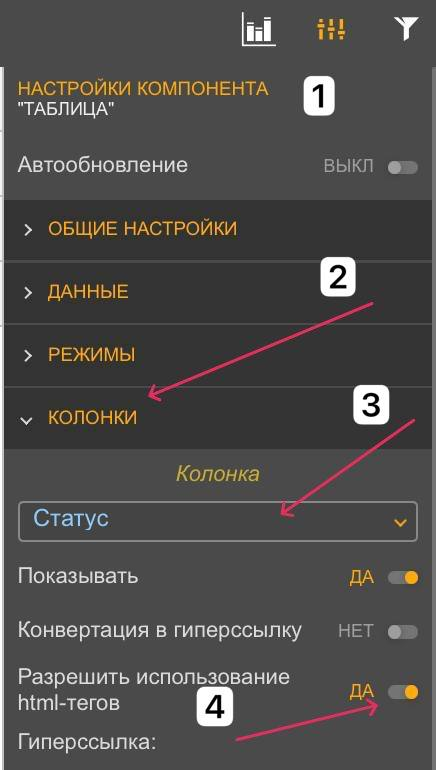
- Перейдите в «Настройки компонента «Таблица».
- Перейдите на вкладку «Колонки» в настройках.
- В выпадающем списке доступных колонок выберите ту, в которой содержатся HTML-данные.
- В настройках выбранной колонки включите опцию «Разрешить использование html-тегов».
- Нажмите на кнопку «Сохранить» для сохранения изменений.
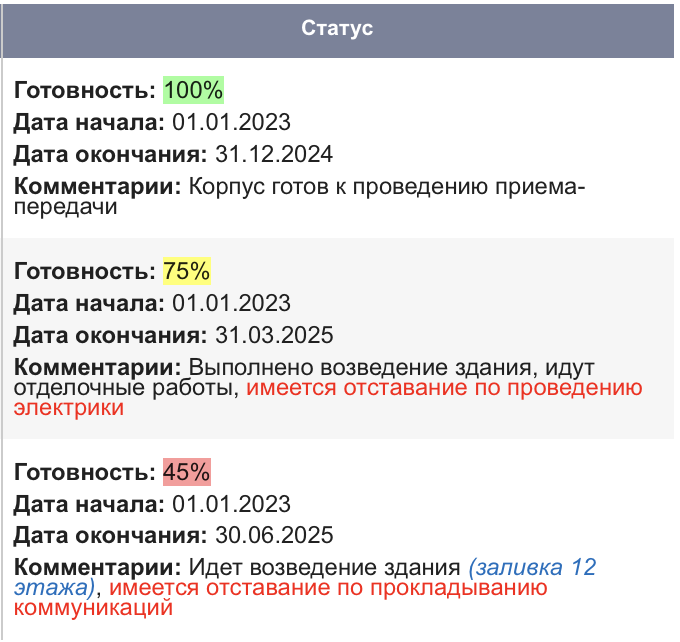
В результате колонка таблицы из примера выше будет отображаться так: