Изменение стилей CSS - База знаний Modus
Вы можете изменять стиль компонентов отчета и их элементов, используя пользовательские CSS-правила.
Как открыть настройки CSS
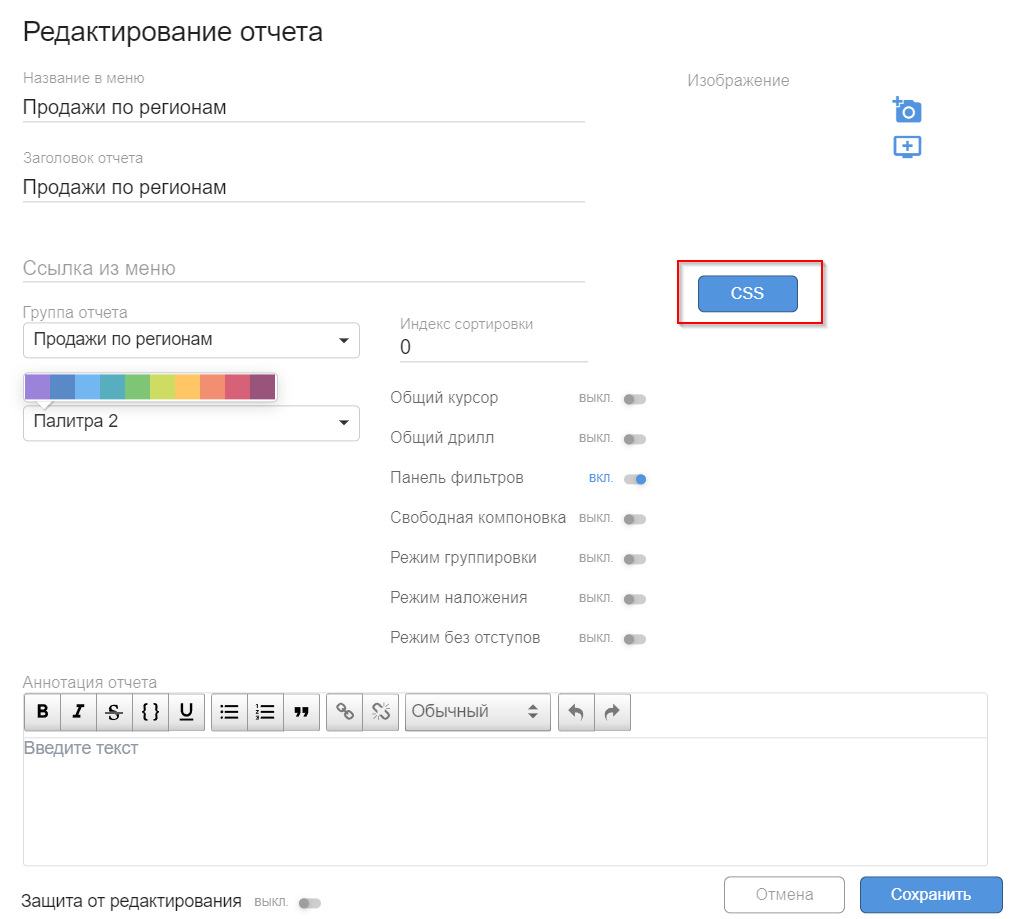
- Перейдите в режим редактирования дашборда.
- В верхнем левом углу нажмите «Редактировать отчет».
- В открывшемся меню выберите CSS.

Определение селектора элемента
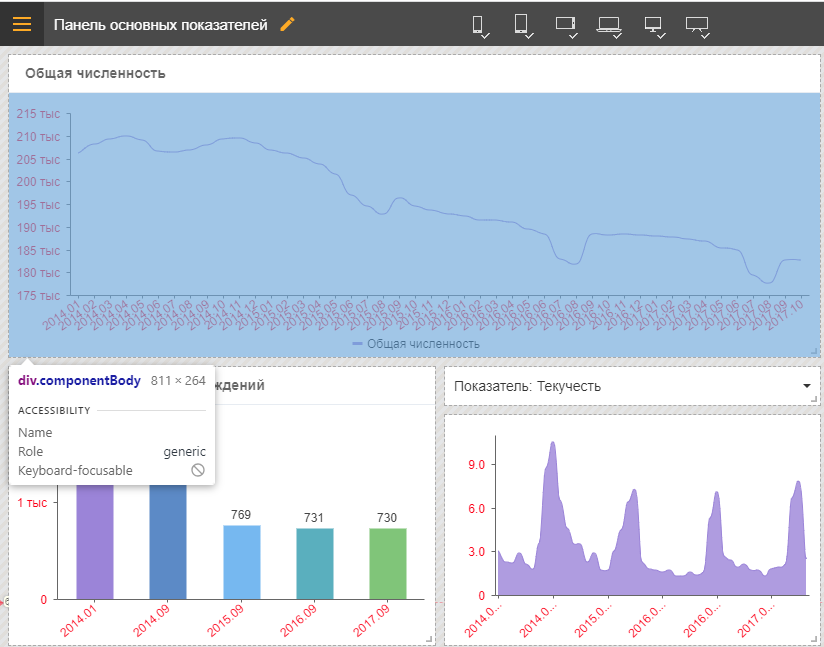
Чтобы определить селектор CSS элемента, воспользуйтесь инструментами разработчика браузера:
- Откройте страницу отчета и запустите инструменты разработчика (нажатием
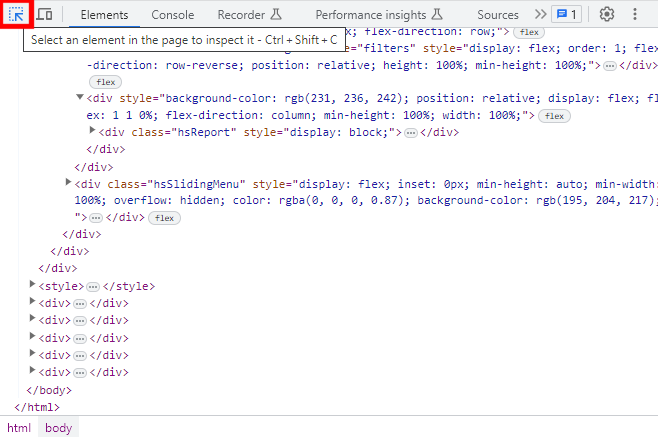
F12,Ctrl + Shift + Iили через меню Настройки → Инструменты разработчика). - В левом верхнем углу панели отладчика нажмите инструмент выбора элемента (пиктограмма со стрелкой).

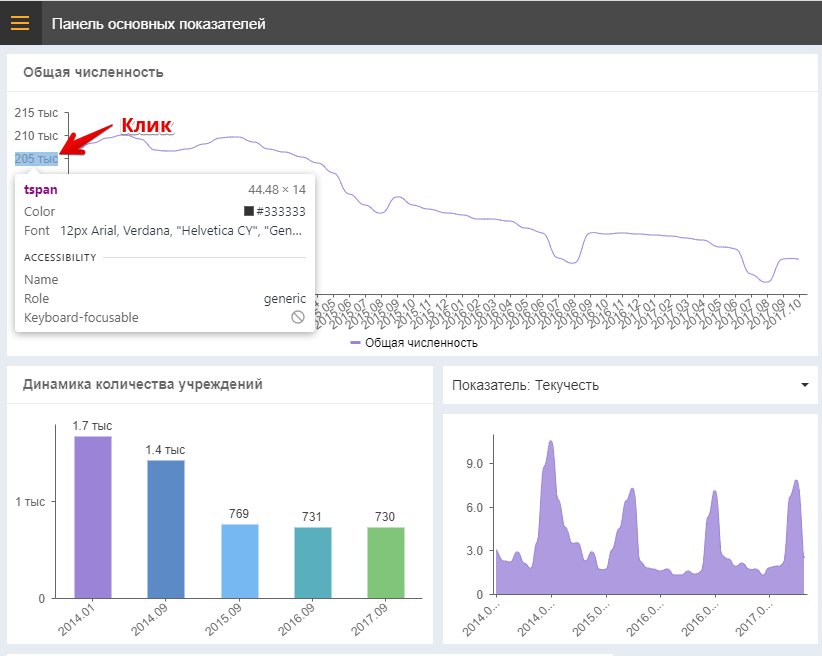
- Наведите курсор на нужный элемент и кликните левой кнопкой мыши. В коде HTML подсветится соответствующий элемент.


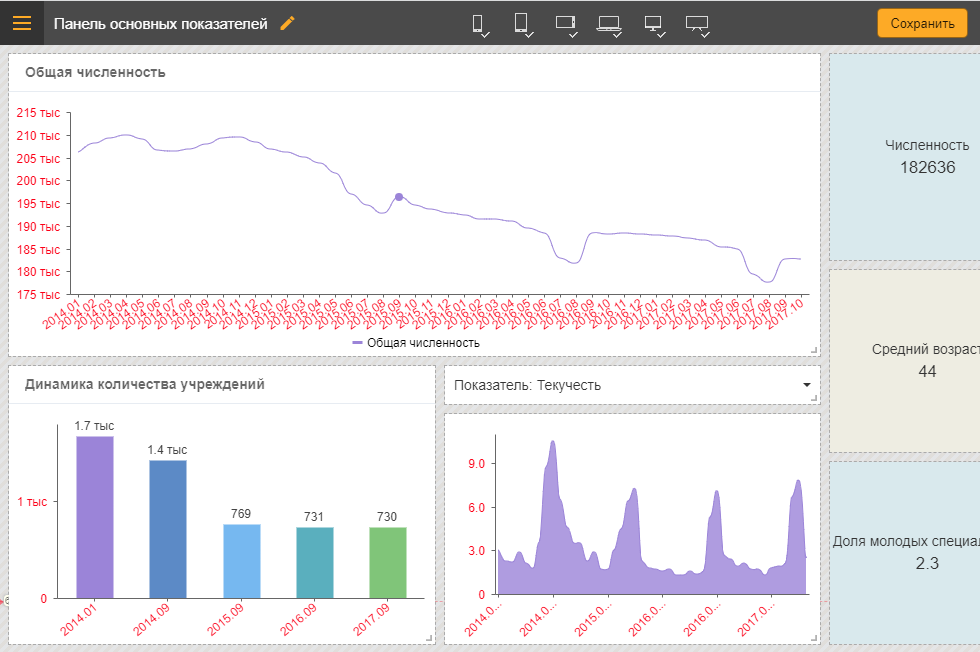
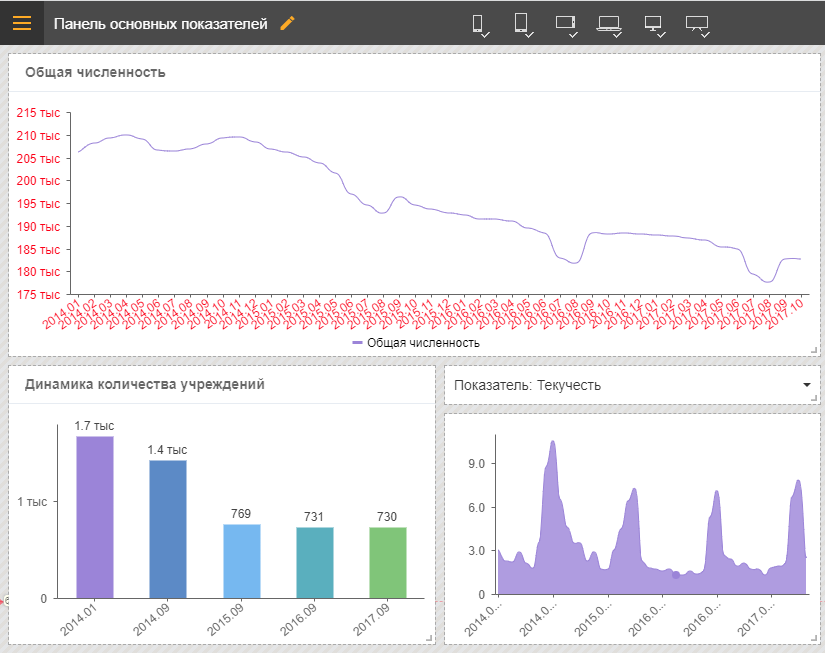
Пример стилизации диаграмм
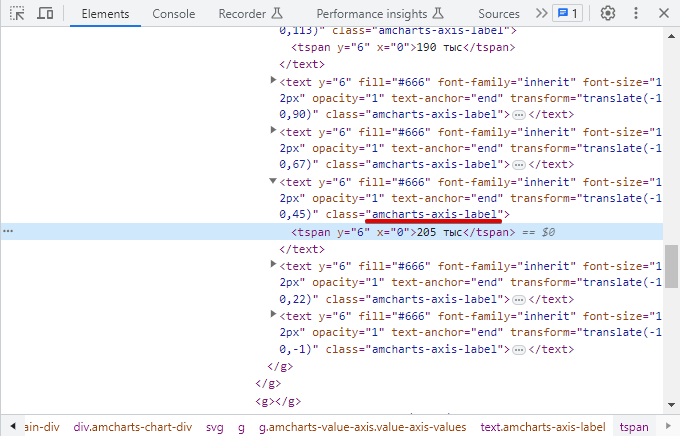
Допустим, мы хотим изменить цвет подписей шкалы диаграмм. После выбора элемента в коде HTML можно увидеть, что он имеет класс amcharts-axis-label и содержит тег <TSPAN>.
Чтобы изменить цвет всех подписей шкалы диаграмм, добавьте в CSS:
.amcharts-axis-label > TSPAN {
fill: #FF0000;
}
fill вместо color для изменения цвета текста.
Дополнительную информацию о тегах SVG можно найти здесь: MDN SVG Elements.


Применение стилей к конкретной диаграмме
Если нужно изменить стиль только у определенной диаграммы, найдите ее контейнер в инструментах разработчика:
- Используйте инструмент выбора элемента.
- Найдите ID контейнера диаграммы (например,
panel_8).

- Измените CSS-правило, добавив ID панели:
#panel_8 .amcharts-axis-label > TSPAN {
fill: #FF0000;
}

1) Для обращения к ID используйте
#, а к классу ..
2) Символ
> указывает, что <TSPAN> является непосредственным потомком amcharts-axis-label.
Таким способом можно настраивать стили практически для любых элементов отчета. Дополнительную информацию о CSS можно найти в руководстве по основам CSS.
